
Utilisation des pages
Créer, éditer ou supprimer des pages
À quoi servent les pages ?
Les pages sont idéales pour publier du contenu que vous souhaitez partager avec vos lecteurs. Par exemple : À propos, Infos personnelles, CV, Liens favoris, etc.
Comment créer une page ?
- Cliquez sur "Paramètres" (l'icône en forme d'engrenage) en haut de votre tableau de bord.
- Cliquez sur le blog que vous désirez éditer, à gauche de la page.
- Cliquez sur "Personnaliser" dans la section Thèmes.
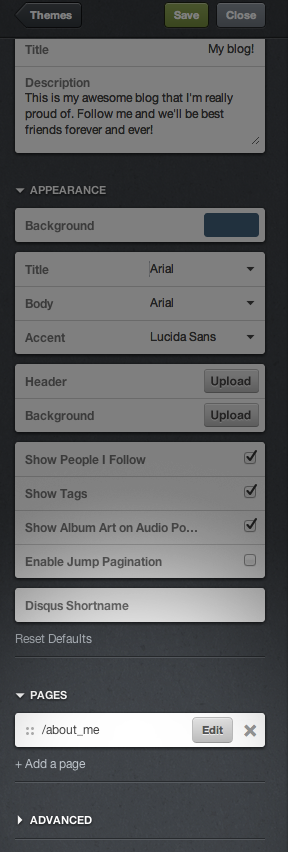
- Cliquez sur "Pages".
- Cliquez sur "Ajouter une page".
- Entrez une adresse web pour la page après la barre oblique (/). Par exemple, si vous désirez ajouter une page Informations personnelles, vous pouvez écrire simplement /infospersos ou /infos.
- Ajoutez un titre dans le champ “Titre de la page”.
- Cliquez sur le bouton bascule "Afficher un lien vers cette page".
- Cliquez sur “Enregistrer”.
Ou :
- Cliquez sur “Personnaliser” à droite du Tableau de bord. Assurez-vous d'avoir sélectionné le blog que vous souhaitez éditer dans le menu des blogs.
- Cliquez sur “Ajouter une page”.
- Entrez une adresse web pour la page après la barre oblique (/). Par exemple, si vous désirez ajouter une page Informations personnelles, vous pouvez écrire simplement /infospersos ou /infos.
- Ajoutez un titre dans le champ “Titre de la page”.
- Cliquez sur le bouton bascule "Afficher un lien vers cette page".
- Cliquez sur “Enregistrer”.

Comment éditer une page ?
- Cliquez sur "Paramètres" (l'icône en forme d'engrenage) en haut de votre tableau de bord.
- Cliquez sur le blog que vous désirez éditer, à gauche de la page.
- Cliquez sur "Personnaliser" dans la section Thèmes.
- Cliquez sur la page que vous désirez éditer.
Ou :
- Cliquez sur “Personnaliser” à droite du Tableau de bord. Assurez-vous d'avoir sélectionné le blog que vous souhaitez éditer dans le menu des blogs.
- Cliquez sur la page que vous désirez éditer.
Comment supprimer une page ?
- Cliquez sur "Paramètres" (l'icône en forme d'engrenage) en haut de votre tableau de bord.
- Cliquez sur le blog que vous désirez éditer, à gauche de la page.
- Cliquez sur "Personnaliser" dans la section Thèmes.
- Cliquez sur l'icône "X" située à côté de la page que vous désirez supprimer.
Ou :
- Cliquez sur “Personnaliser” à droite du Tableau de bord. Assurez-vous d'avoir sélectionné le blog que vous souhaitez éditer dans le menu des blogs.
- Cliquez sur l'icône "X" située à côté de la page que vous voulez supprimer.
Affichage standard vs affichage personnalisé
Comment personnaliser l'apparence d'une page ?
- Cliquez sur "Paramètres" (l'icône en forme d'engrenage) en haut de votre tableau de bord.
- Cliquez sur le blog que vous désirez éditer, à gauche de la page.
- Cliquez sur "Personnaliser" dans la section Thèmes.
- Cliquez sur “Ajouter une page” et choisissez l'option “Affichage personnalisé” dans le menu déroulant.
- Insérez le code personnalisé dans l'éditeur HTML.
- Entrez une adresse web pour la page après la barre oblique (/). Par exemple, si vous désirez ajouter une page Informations personnelles, vous pouvez écrire simplement /infospersos ou /infos.
- Ajoutez un titre dans le champ “Titre de la page”.
- Cliquez sur le bouton bascule "Afficher un lien vers cette page".
- Cliquez sur “Enregistrer”.
Ou :
- Cliquez sur “Personnaliser” à droite du Tableau de bord. Assurez-vous d'avoir sélectionné le blog que vous souhaitez éditer dans le menu des blogs.
- Cliquez sur “Ajouter une page” et choisissez l'option “Affichage personnalisé” dans le menu déroulant.
- Insérez le code personnalisé dans l'éditeur HTML.
- Entrez une adresse web pour la page après la barre oblique (/). Par exemple, si vous désirez ajouter une page Informations personnelles, vous pouvez écrire simplement /infospersos ou /infos.
- Ajoutez un titre dans le champ “Titre de la page”.
- Cliquez sur le bouton bascule "Afficher un lien vers cette page".
- Cliquez sur “Enregistrer”.
Quelle est la différence entre l'affichage standard, l'affichage personnalisé et la redirection ?
- L'affichage standard : reproduit le thème de votre blog. La page ressemble donc au reste de votre blog.
- L'affichage personnalisé : utilise un code personnalisé pour concevoir l'apparence d'une page.
- Redirection : renvoie un visiteur vers une autre adresse web. Par exemple, vous pouvez rediriger vos visiteurs vers les billets étiquetés avec un tag précis ou vers des sites externes tels que votre compte Twitter.
Pages avec redirection
Comment créer une page qui redirige vers mes billets étiquetés avec un même tag ?
- Cliquez sur "Paramètres" (l'icône en forme d'engrenage) en haut de votre tableau de bord.
- Cliquez sur le blog que vous désirez éditer, à gauche de la page.
- Cliquez sur "Personnaliser" dans la section Thèmes.
- Choisissez l'option “Pages” en bas à gauche de la page.
- Cliquez sur “Ajouter une page”.
- Choisissez “Redirection” dans le menu déroulant.
- Entrez une adresse web pour la page après la barre oblique (/). Par exemple, /montag, mais remplacez "montag" par le tag que vous voulez utiliser.
- Dans le champ “Rediriger sur”, ajouter /tagged/montag à la fin de l'adresse web de votre blog. N'oubliez pas de remplacer “montag” par le tag que vous souhaitez utiliser.
- Cliquez sur le bouton bascule "Afficher un lien vers cette page".
- Cliquez sur “Enregistrer”.
Ou :
- Cliquez sur “Personnaliser” à droite du Tableau de bord. Assurez-vous d'avoir sélectionné le blog que vous souhaitez éditer dans le menu des blogs.
- Choisissez l'option “Pages” en bas à gauche de la page.
- Cliquez sur “Ajouter une page”.
- Choisissez “Redirection” dans le menu déroulant.
- Entrez une adresse web pour la page après la barre oblique (/). Par exemple, /montag, mais remplacez "montag" par le tag que vous voulez utiliser.
- Dans le champ “Rediriger sur”, ajouter /tagged/montag à la fin de l'adresse web de votre blog. N'oubliez pas de remplacer “montag” par le tag que vous souhaitez utiliser.
- Cliquez sur le bouton bascule "Afficher un lien vers cette page".
- Cliquez sur “Enregistrer”.
Comment créer une page servant à rediriger vers un autre site web ?
- Cliquez sur "Paramètres" (l'icône en forme d'engrenage) en haut de votre tableau de bord.
- Cliquez sur le blog que vous désirez éditer, à gauche de la page.
- Cliquez sur "Personnaliser" dans la section Thèmes.
- Choisissez l'option “Pages” en bas à gauche de la page.
- Cliquez sur “Ajouter une page”.
- Choisissez “Redirection” dans le menu déroulant.
- Entrez une adresse web pour la page après la barre oblique (/). Si, par exemple, vous voulez créer une page de redirection vers votre compte Twitter, vous pouvez écrire /twitter et si vous voulez rediriger vers votre compte Facebook, vous pouvez écrire /facebook.
- Dans le champ “Rediriger sur”, écrivez l'adresse web vers laquelle vous souhaitez rediriger vos visiteurs. Si vous voulez créer une page de redirection vers votre compte Twitter, l'adresse web de votre page sera www.twitter.com/nomd'utilisateur (votre nom d'utilisateur est votre @jesuis).
- Cliquez sur le bouton bascule "Afficher un lien vers cette page".
- Cliquez sur “Enregistrer”.
Ou :
- Cliquez sur “Personnaliser” à droite du Tableau de bord. Assurez-vous d'avoir sélectionné le blog que vous souhaitez éditer dans le menu des blogs.
- Choisissez l'option “Pages” en bas à gauche de la page.
- Cliquez sur “Ajouter une page”.
- Choisissez “Redirection” dans le menu déroulant.
- Entrez une adresse web pour la page après la barre oblique (/). Si, par exemple, vous voulez créer une page de redirection vers votre compte Twitter, vous pouvez écrire /twitter et si vous voulez rediriger vers votre compte Facebook, vous pouvez écrire /facebook.
- Dans le champ “Rediriger sur”, écrivez l'adresse web vers laquelle vous souhaitez rediriger vos visiteurs. Si vous voulez créer une page de redirection vers votre compte Twitter, l'adresse web de votre page sera www.twitter.com/nomd'utilisateur (votre nom d'utilisateur est votre @jesuis).
- Cliquez sur le bouton bascule "Afficher un lien vers cette page".
- Cliquez sur “Enregistrer”.
Résolution de problèmes
Pourquoi mon blog n'affiche-t-il pas les liens des pages que je crée ?
Tous les thèmes recommandés sont conçus pour afficher un lien vers les pages que vous créez sur votre blog. Si malgré tout ils n'apparaissent pas, une des raisons ci-dessous peut expliquer le problème :
- Vous utilisez peut-être un thème qui ne prend pas en charge cette fonctionnalité.
- Vous utilisez du code HTML personnalisé qui empêche votre blog de recevoir la plus récente version de votre thème.
Comment m'assurer que les liens vers mes pages s'affichent sur mon blog ?
- Changez de thème ou installez la plus récente version du thème que vous utilisez.
- Créez un lien HTML pointant vers votre page dans le champ "Description" ou à l'intérieur du code HTML de votre blog. Par exemple :
<a href="/pageurl">Ma Page !</a>
(remplacez “pageurl” par l’adresse web de votre page) - Éditez le code HTML de votre thème. Cliquez sur "Personnaliser" et insérez le code manuellement. Pour plus de détails à ce sujet, consultez la documentation sur les thèmes.
Vous ne trouvez pas la réponse à votre question ? N'hésitez pas à nous contacter
Contacter Tumblr